Chargent’s Flow-enabled Take Payment Component expands on the Take Payment Lightning Web Component, allowing you to create a custom payment experience for your authenticated community users. You can create a flow and use Chargent’s Take Payment Component on any page in your Salesforce community site.
Note: If you want to enable unauthenticated guest users to make payments via your Experience Cloud Site, see Community Payments for Guest Users.
Prerequisites:
- You are subscribed to Chargent Platform or Enterprise Edition.
- Ensure you are on the latest version of Chargent.
- Assign licenses and permissions to your community users:
- To allow authenticated community users to access and make payments via your community site, they will require Experience Cloud User Licenses.
- All Chargent users, whether internal or external, must be assigned a Chargent license, including your community users.
- Assign the “Chargent Community User” Permission Set Group to all community users who require access to the Take Payments component.
Creating the Take Payment Flow
To create the flow you need first to have the variables created that will help in your flow process.
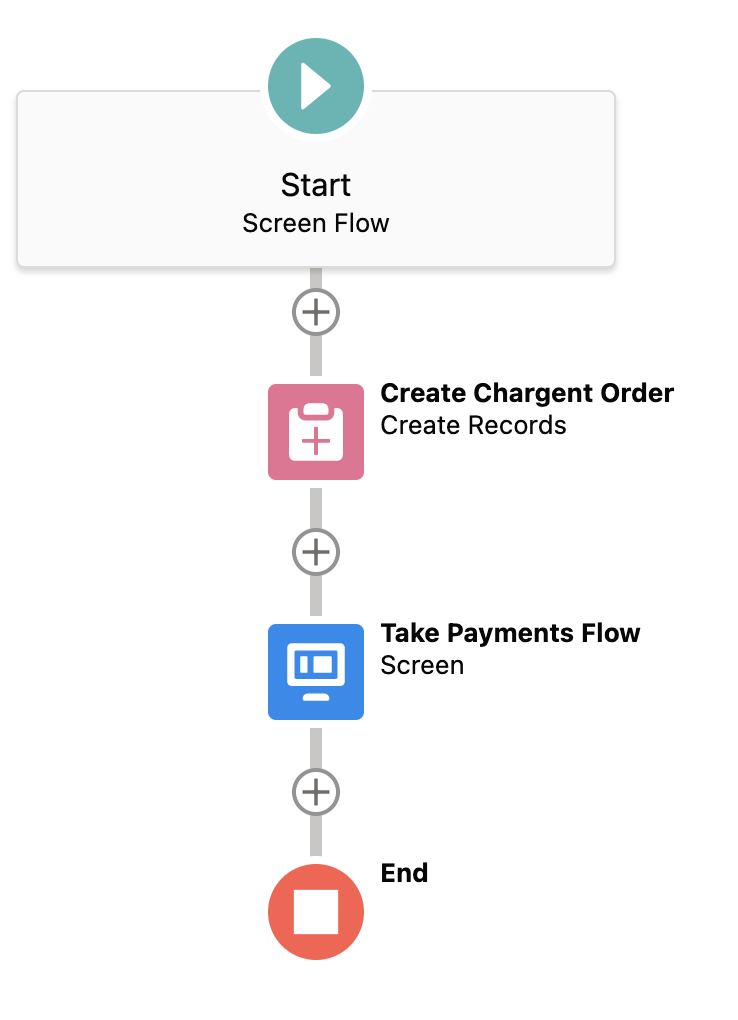
Note: If you are looking to create a new Chargent Order every time, you will need to add a Create Record Element first before adding the Screen Element.
- Click the gear icon and select Setup
- In the Quick Find search and select Flows
- Click New Flow
- Choose Screen Flow
- Choose either Freeform or Auto-Layout
Note: How you proceed will be dependent on whether you choose Freeform or Auto-Layout. Freeform you will drag your Elements from the left panel. For Auto-Layout you select the elements using the [ + ] sign.
Add the Screen Element for Take Payment
Next, add the Screen Element. This is where you will add the custom Component for Take Payments Flow.
- Click on the [ + ] or drag the Screen Component into the Flow.
- Click on the [Flow Label] and name the Label ‘Take Payments Flow’.
- Click the Chargent Take Payment Component.
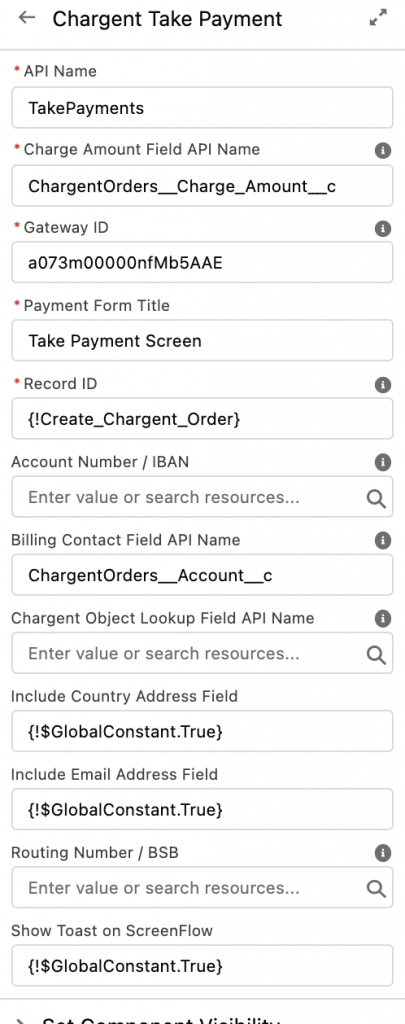
- Enter all the values based on the examples below.
- Click Done.

Configured using the Chargent Order Object
| Label | Description | Example Value |
| Charge Amount Field API Name | API Name from this Object or Flow for the amount to be charged | ChargentBase__amount__c |
| Gateway ID | ID of the gateway you wish to use for the Take Payment | You should copy the record ID from your Gateway record |
| Payment Form Title | Payment Form Title | Take Payment Screen |
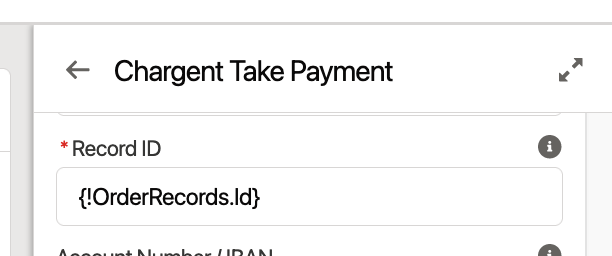
| Record ID | RecordId Variable (Sobject or ChargentOrder ) | This will be a variable or resource to the Chargent Order object |
| Account Number / IBAN | Label for what you want the Account Number to read | Bank Account Number |
| Billing Contact Field API Name | the Field API Name (Contact lookup field) | ChargentBase__Contact__c |
| Chargent Object Lookup Field API Name | Field API Name (Chargent object lookup Field) | ChargentBase__Chargent_Order__c |
| Include Country Address Field | If we Include Country Field on the form | {!$GlobalConstant.True} |
| Include Email Address Field | If we Include Email Address Field on the form | {!$GlobalConstant.True} |
| Routing Number / BSB | Labe for what you want the Routing Number / BSB to Read | BSB Number |
Note: The below value should not be changed, if so it will affect the behavior of the component.
| Label | Description | Default Value |
| screenFlowToastEnabled | Show a Toast on ScreenFlow | {!$GlobalConstant.True} |

Activate Your Flow
To activate the flow, click the back arrow or from the Setup page search and select Flows.
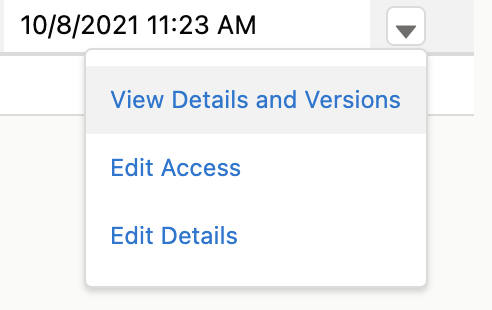
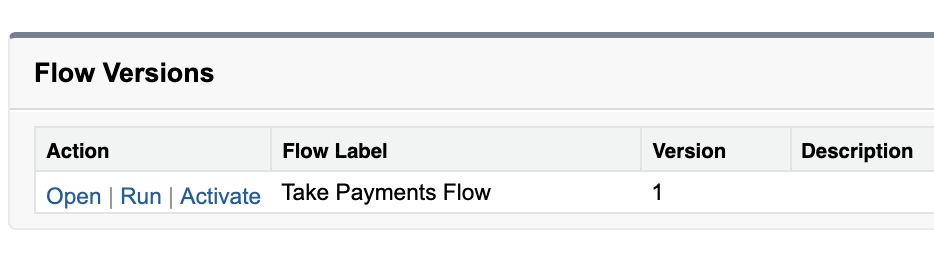
- On the dropdown menu to the right of the Take Payments Flow, select View Details and Versions.

- Click Activate next to the version of the Flow you want to activate.

Adding the Take Payments Flow to your Page
- Go to the page where you want to include the Take Payments Flow.
- Click the gear icon
and choose Edit Page.
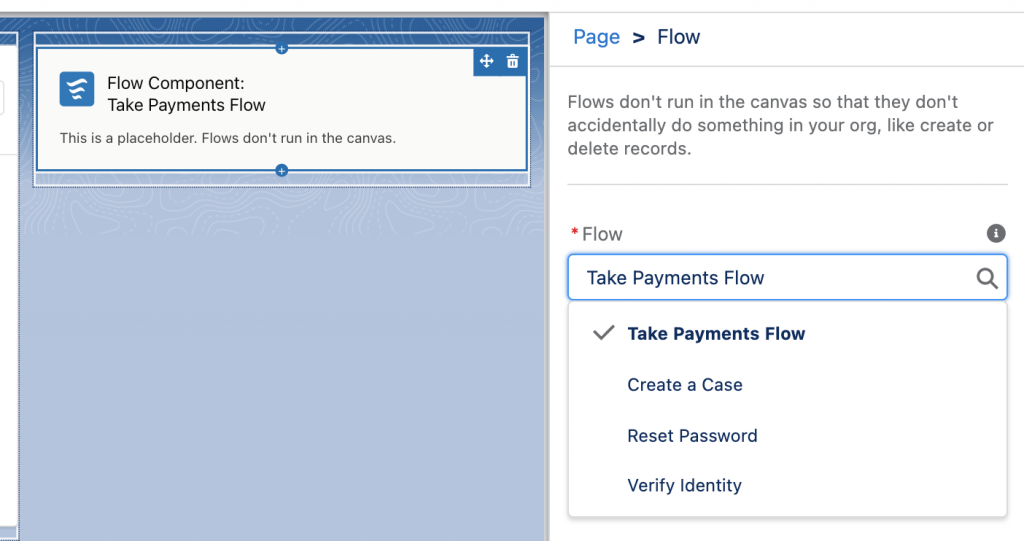
- Drag the Flow Component into the Page.
- Click on the Flow Component you just added.
- Delete any Flow that may be pre-populated.
- Select the Take Payment Flow.
- Save the page.

Using Flow-Variables as Input Configuration
The TakePayment Component can be configured using Flow Variables. Below is an example of a basic Flow and using a Flow Variable for the Chargent Order.
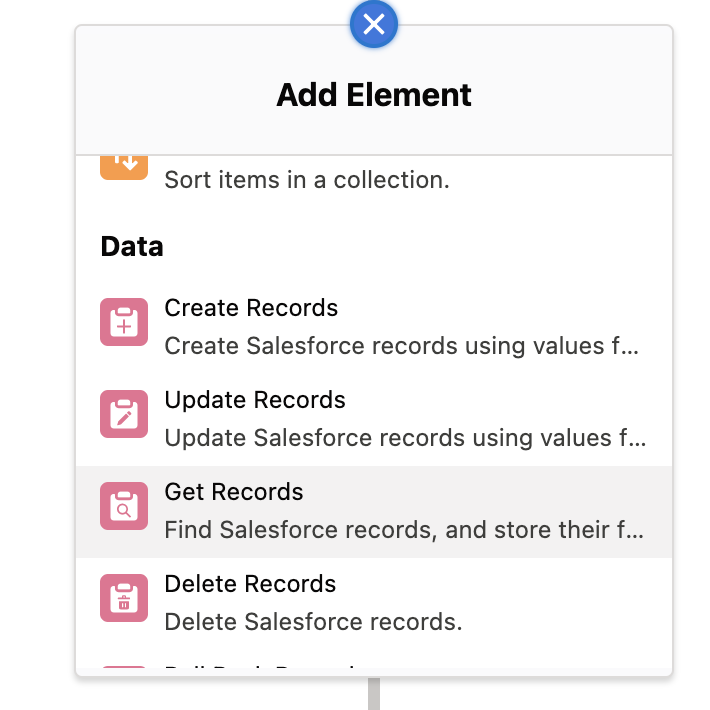
- Add the Get Records Element.

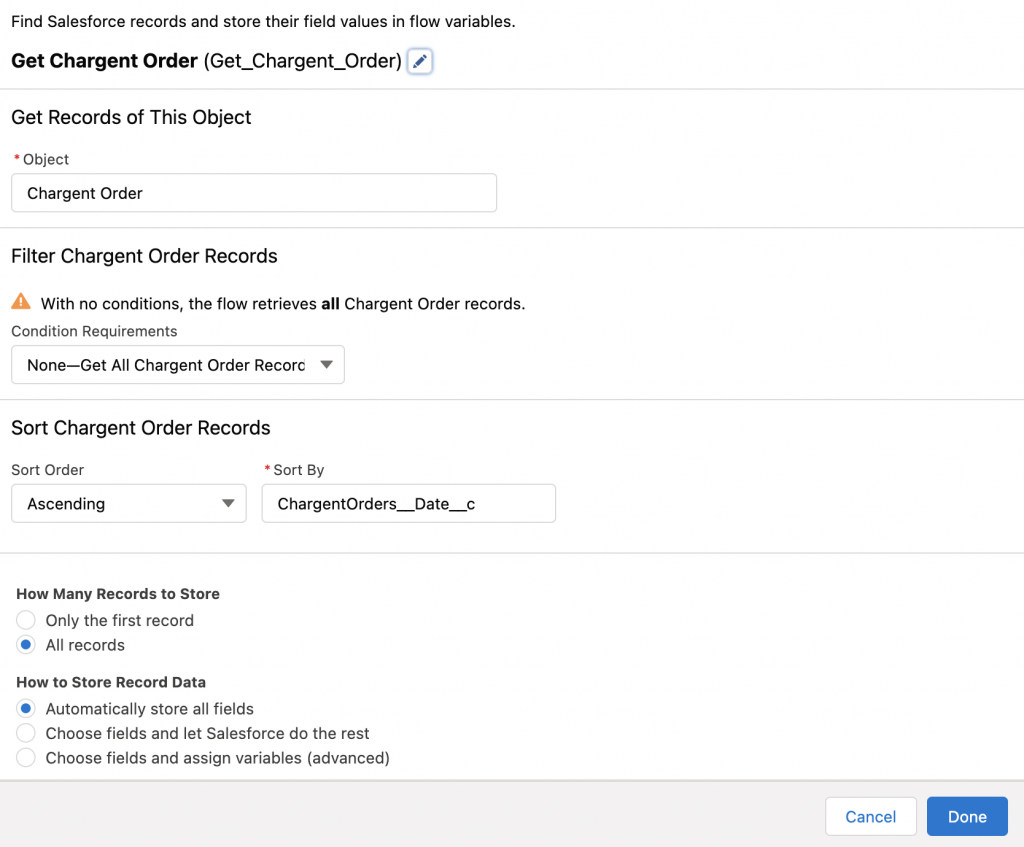
- Configure the Get Records Element. In this example, we will retrieve the Chargent Order Record and store it in a Variable. From here, we can access the First Record from that Search in this Variable: {!OrderRecords.Id}.

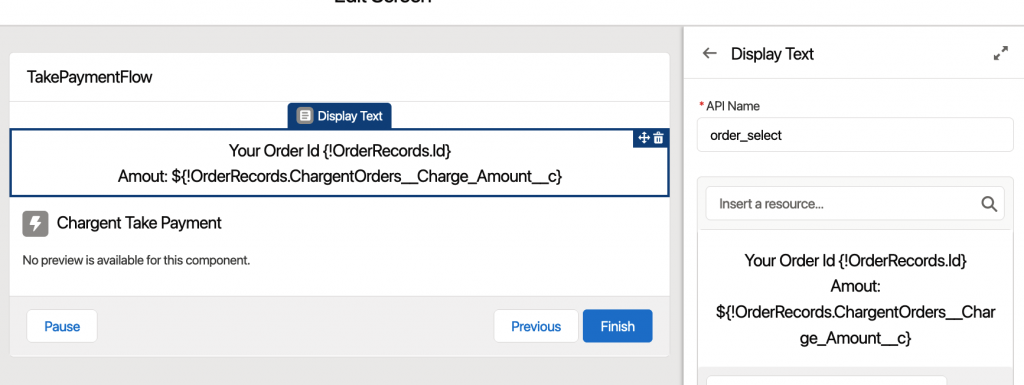
- Create a Screen Component and Add a Display Text. Using the {!OrderRecords} variable, we can show the Order information.

- Use the {!OrderRecords.Id} variable to get the RecordID and use it on the Take Payment Component.

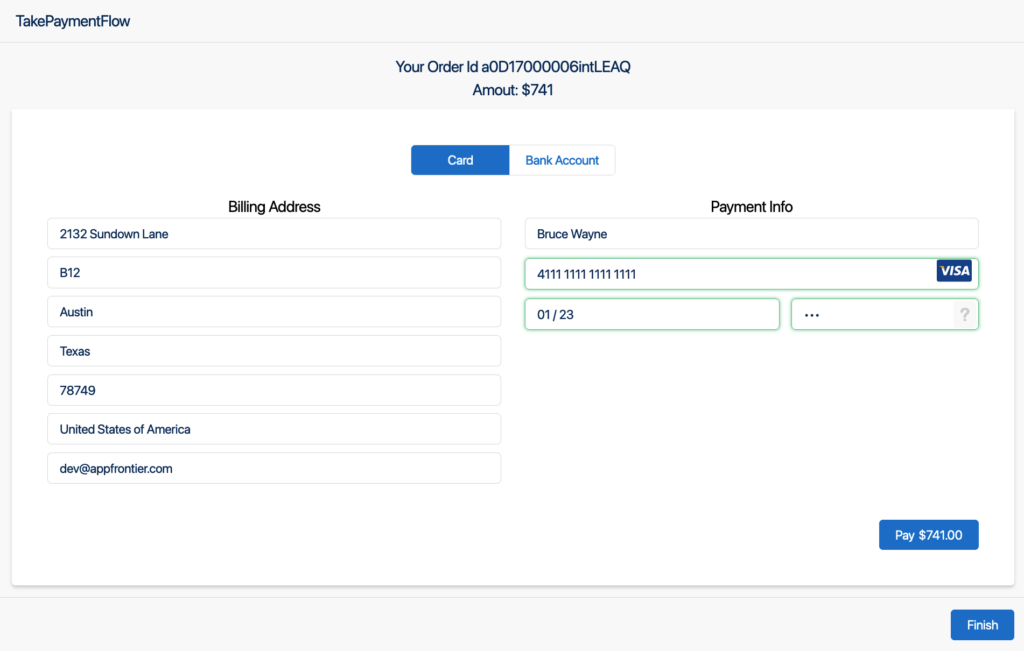
- Finally, test the component and confirm that the Flow Variable works as Expected.

Note: SCA scenarios cannot be executed. Screen Flows are not compatible with iframes and opening external URL pages.